7:45pm
No matter where you see yourself in the vast design/frontend/backend spectrum, one thing is for sure: there is always so much more to discover.
This edition of up.front is about people who decided to dig deeper and expand their knowledge beyond the usage of out-of-the-box solutions or the general expectations on them, their role, or their tech-stack.
We look forward to three exciting talks for the first up.front of the year. See you there!
-

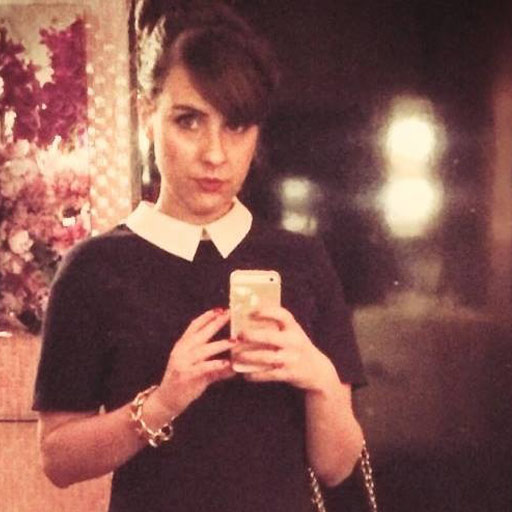
Ilona Demidenko Beyond The Limitations of Frontend - Onto Fullstack Journey!
As a frontend developer, there are quite a few closed doors in the house of application development for you. For example, if both of your backend colleagues are on vacation, then you might be stuck and not able to deliver full features to your customers anymore. Same goes the other way around, of course. Once you feel quite good and confident in your current specialization, it makes sense to learn more areas in your stack so that you won\’t be blocked like that, and you can do all the work required from A to Z. This will also make your skill set more valuable in companies that want to move faster. In this talk, you are going to learn what Full Stack Developer really is, and how can a frontend developer transition to being one.
Ilona is a Frontend Software Engineer at Zenjob GmbH. Her professional interests include web development and web design, focusing on ReactJS applications. She likes to work hard for things that are worth it.
-

Oscar Braunert How We Ditched iFrames and Learned to Love Video
This talk will walk you through the infrastructural decisions and complications Oscar and his team encountered while refactoring the video experience on kitchenstories.com
You will learn about HLS, poster images and why small gestures can go a long way (in life and opening overlays).Oscar is a frontend developer, lover of typography and not very talented in summing up what he his.
-

Florian Stolzenhain From Content to Frontend: What Lurks Beneath the View?
Paradigms! It’s what programmers apply when thinking up software. Florian will highlight some gaps in the popular model-view-controller pattern from a frontend perspective and how to cleverly sidestep these by verbalizing and reflecting on your work in teams.
Florian has been called a hippie on several occassions and has since decided that Peace, Love and Understanding aren’t the worst of paradigms to work with.